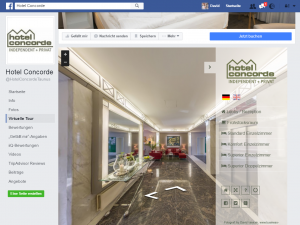
Einbau der Streeview-Panorama-Tour in Facebook
Anleitung für die Facebook-Integration:
 Login
Login
Nach Login auf Facebook, ruft man die folgende Seite auf:
https://apps.facebook.com/stat
Anschließend startet man per Klick auf „Add static html to your page“
Einrichtung
Im nächsten Schritt kann man die Seite auswählen, auf der der-Rundgang- ab erscheinen soll.
Nun wird ein Tab namens „Welcome“ auf der Wunschseite angelegt. Über „Setup tab“ erhält man eine Bearbeitungsseite.
In der Lasche namens „index.html“ löschst man alles, was dort steht und fügt einfach den Embed-Code ein:
BEISPIEL:
<iframe src=“https://www.google.com/
Fertigstellen
Über den Menue-Punkt „Actions“ kann man im Punkt „Edit name and image“ den Namen von „Welcome“ in einen Wunschnamen ändern, z.B. „Virtuelle Tour“ oder ähnlich.
Am Ende einfach speichern bzw. „publish“en und schon sollte die Tour der eigenen Facebook-Seite sichtbar sein.
